The new JavaScript SDK
TelemetryDeck JavaScript SDK 2.0 is here and it speaks Node now!

Yes we have two different SDKs that you can use with web technologies: The Web SDK and the JavaScript SDK. 🤯 So let's begin with a quick disambiguation as the Wikipedians say:
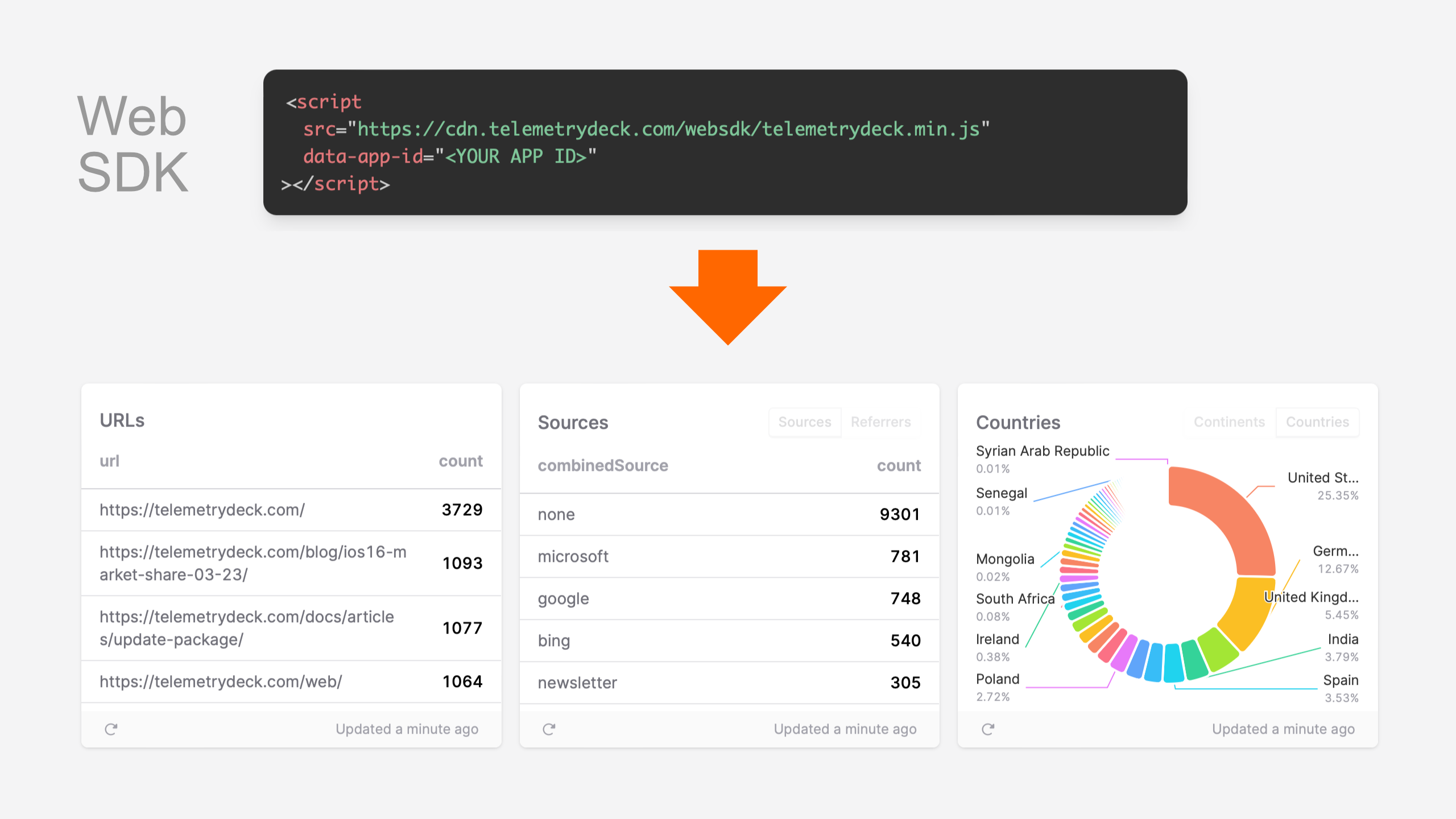
The Web SDK is for Web Sites
The TelemetryDeck Web SDK is a quick and easy way to include web analytics into your website. This is fantastic for blogs, landing pages, static websites, and content-driven websites.
The data you get from this SDK is very similar to what you'd get from other cool web analytics services:
- How many visitors does your website have each day?
- Where does your traffic come from?
- Which of your pages are visited the most?
- What countries are your visitors from?
- But you can also use TelemetryDeck's powerful queries to gain deep insights into you web visitor data.
To configure the Web SDK, drop one line in the HTML of your website that contains a link to our source and your app ID.

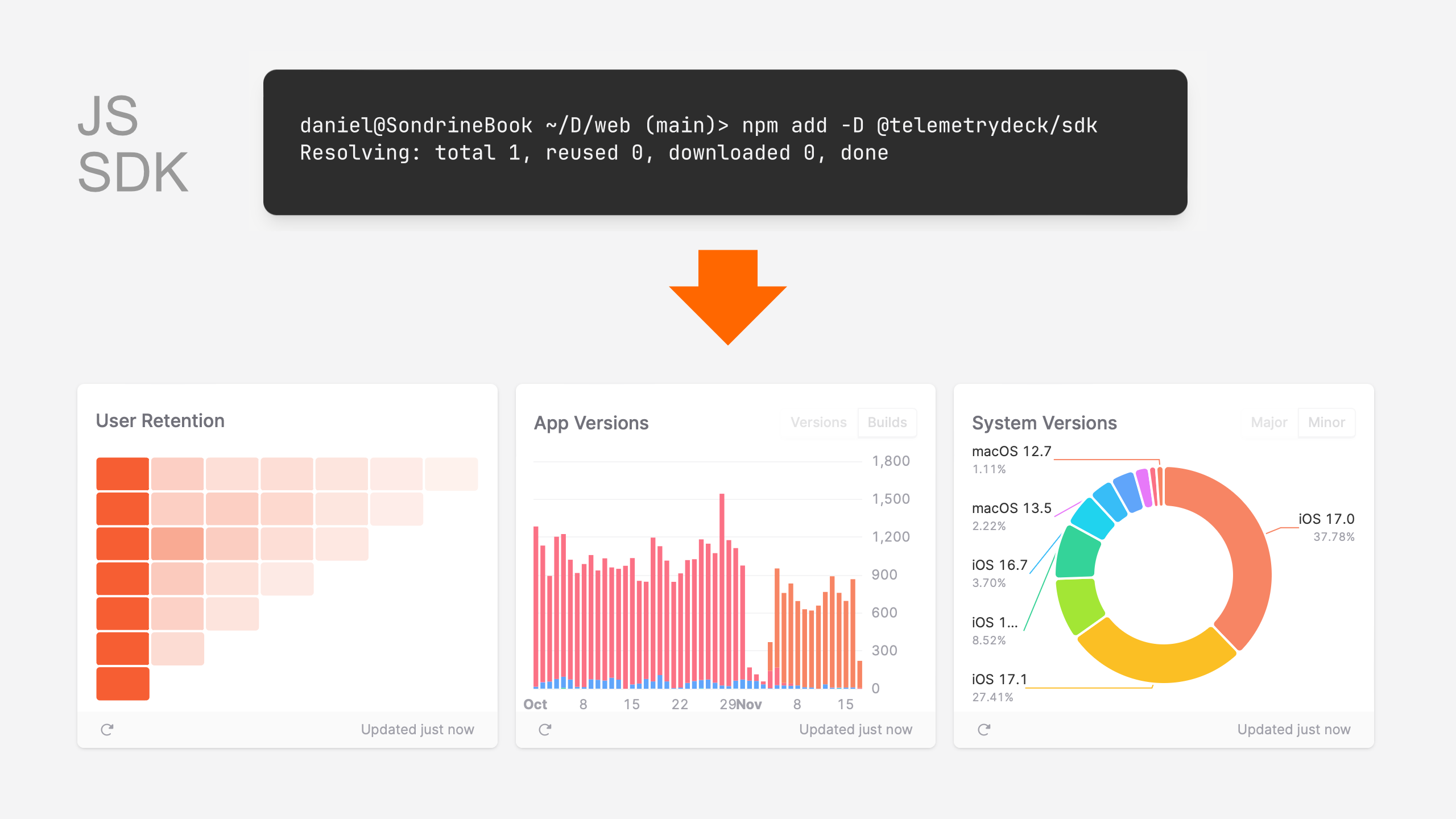
The JS SDK is for JavaScript applications
Websites are cool but sometimes a thing is not a website just because it is written in JavaScript.
You have Progressive Web Apps written in React, Vue, Angular, Svelte, Ember, and many other frameworks. You have mobile or desktop apps written with React Native, Electron, Ionic, and so on. The new TelemetryDeck JavaScript SDK is for applications written in JavaScript.

You install the TelemetryDeck JavaScript as an NPM package, and send signals manually by calling the td.signal() method. You'll need to set up the TD object with your app ID and a user identifier (the SDK will scramble and anonymise this identifier for you).
The td.signal() method accepts a signal type, and a metadata object that can contain anything you want – it won't be pre-populated.
About non-browser-based JavaScript apps
TelemetryDeck uses cryptographic hashing to scramble and anonymise user identifiers, and by default will use SubtleCrypto, the hardware-accelerated methods provided by the user's browser.
But if you're in an environment that doesn't have a browser, such as on a server or in a mobile or desktop app, you can provide a different implementation of SubtleCrypto. Node.js will e.g. provide you crypto.webcrypto.subtle as a replacement. Read
The upcoming SDK for React Native also uses this method of injecting the correct library.
Let's go JavaScript apps
Now we know about the different use cases for the Web SDK and the JavaScript SDK:
- The Web SDK is for websites
- The JS SDK is for apps written in JavaScript
I'm really excited that we're finally releasing the JavaScript SDK 2.0 and the Web SDK so that we can give the people who use these SDKs the right tools for the job. I can't wait to see what y'all are building with these!

