TelemetryDeck for the Web
Today we’re releasing a new Web SDK that is separate from our existing JavaScript SDK.

Until today, the TelemetryDeck JavaScript SDK has had two very distinct functions:
- Be a drop-in tag for blogs, static sites and other websites with website-like analytics requirements
- Be an SDK for NPM based (web) apps with app-like analytics requirements
This was a confusing situation, and it leads clunky syntax where our customers with NPM based apps would have to use an unusual array-like syntax for sending signals, while the website customers would lack an ability to recognize users between pages.
So we’re splitting these functions up into their own separate SDKs. Just because they’re both written in JavaScript doesn’t mean they’re not serving two very distinct use cases, so I think it makes a lot of sense and gives our customers a ton of advantages.
The new Web SDK
With a separate SDK for websites, we can better tailor both the APIs and the ways we process data to the way it is being used. This means:
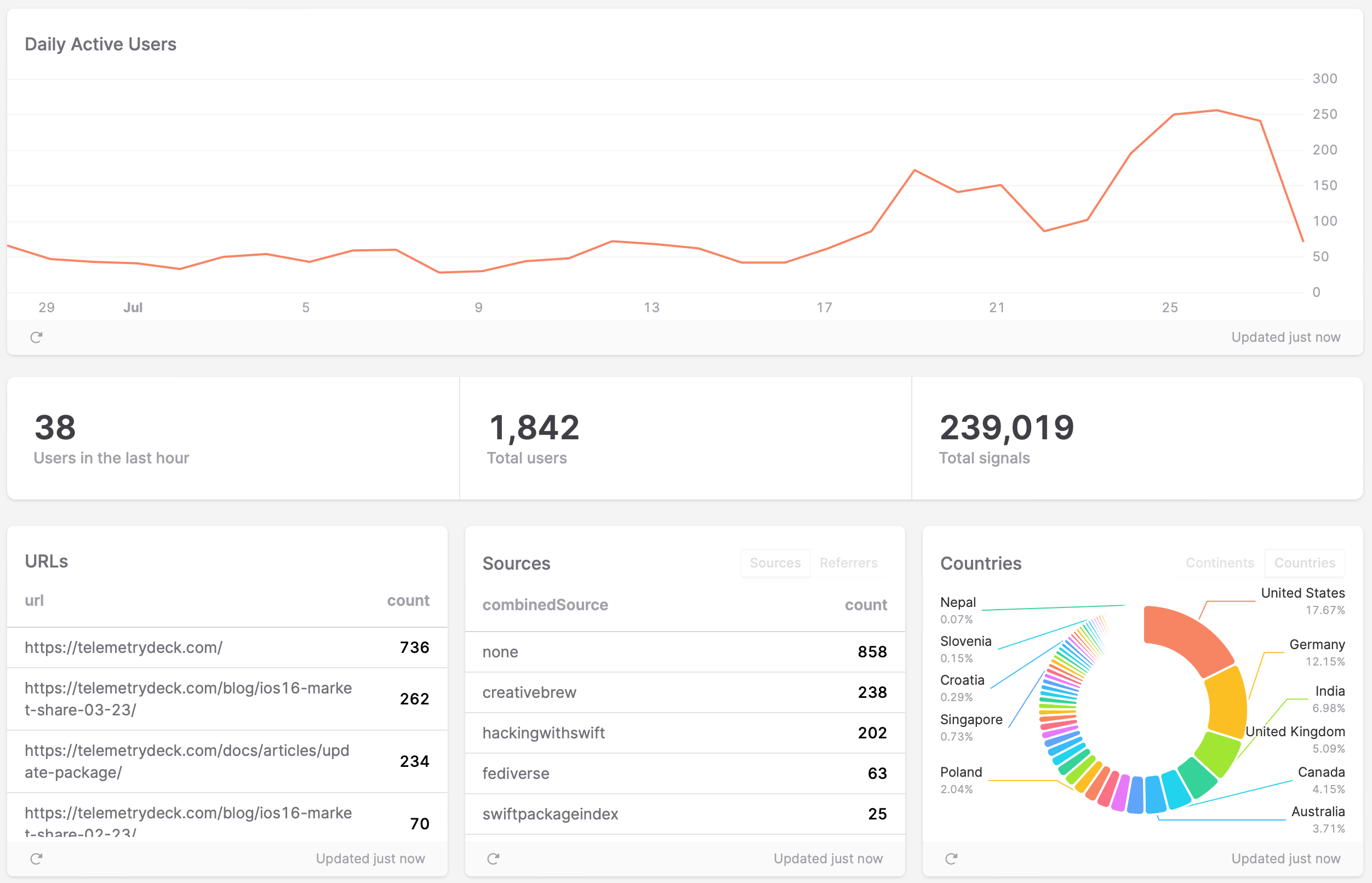
- TelemetryDeck Web SDK can now reliably count visitors, which we previously couldn’t with the default JavaScript implementation.
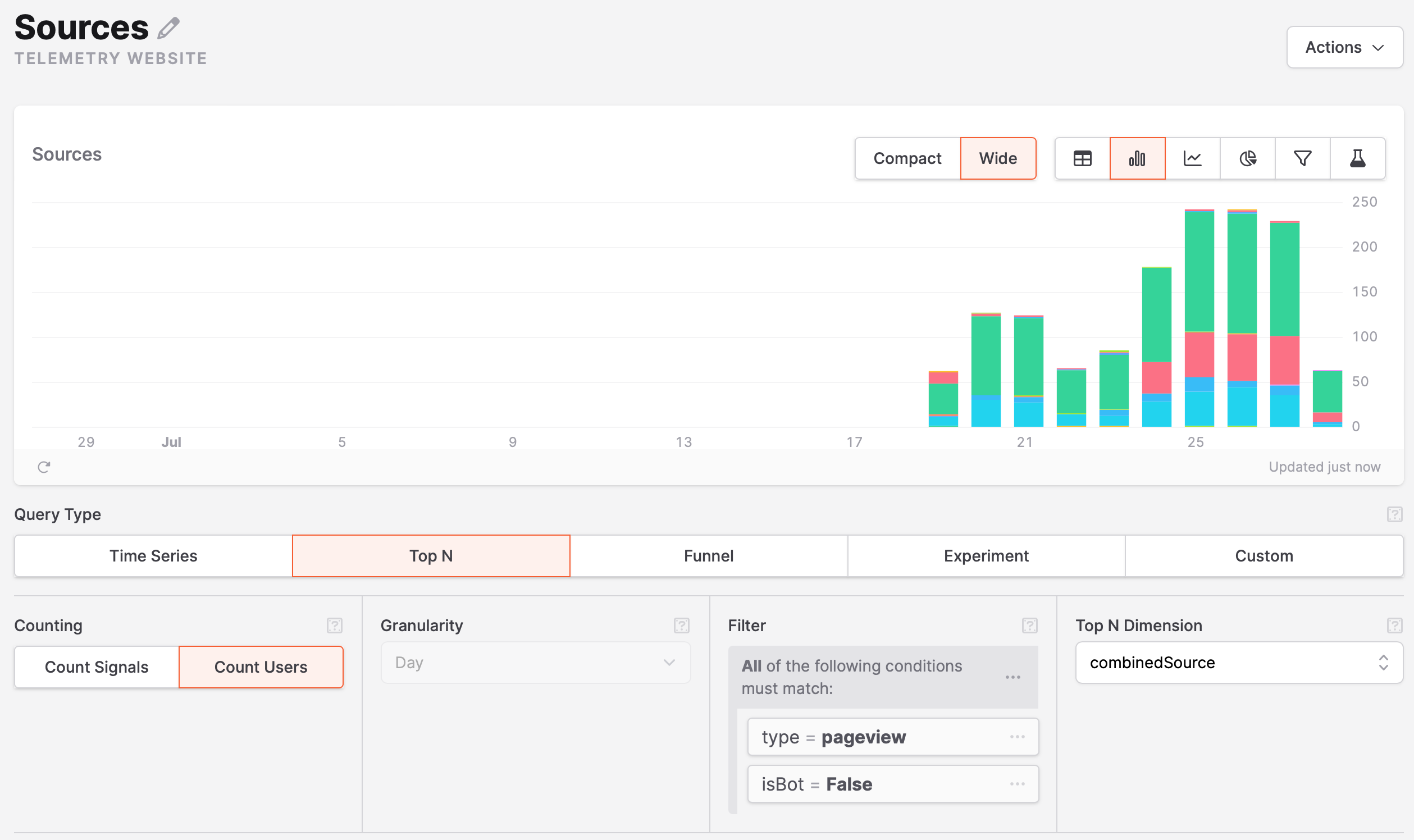
- You’ll get information about referrers, showing you where a visit originated from.
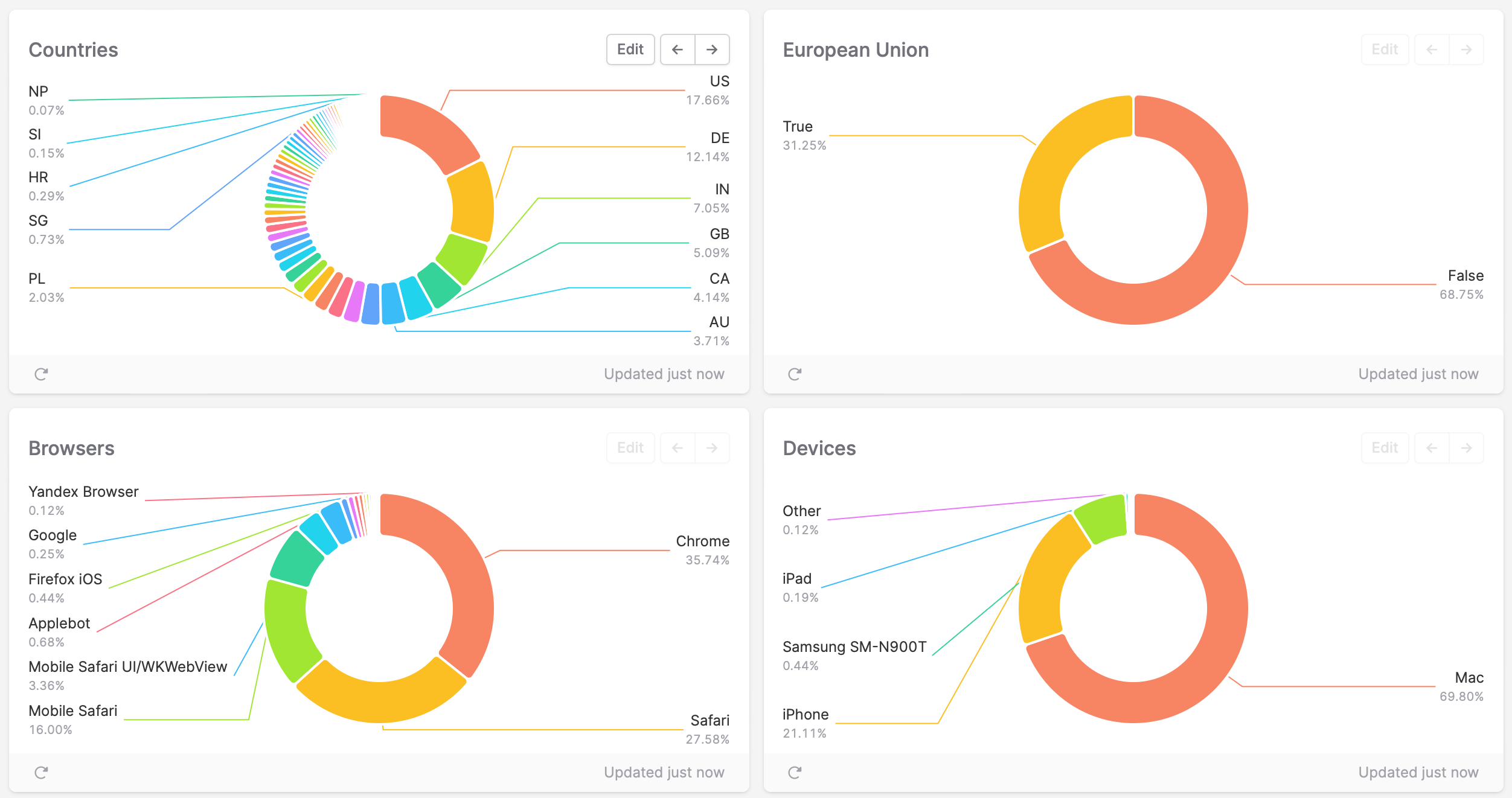
- You can see the countries of origin of your visitor, allowing you to break down countries, EU membership, and continents.
- We’ll automatically collect browser and operating system information, including whether a visitor is likely a bot.
- The new SDK is hosted on TelemetryDeck’s own CDN, preventing any tracking from third party hosters.
- And we’ll automatically include URL parameters such as source, utm_source or utm_campaign, allowing you to evaluate ad campaigns you might be running.

Of course, TelemetryDeck will continue to never collect personally identifiable information. User identifiers are hashed after applying a daily changing salt dependent on the website, so cross-tracking and retargeting are also prevented.
To update to the new Web SDK, please remove any old TelemetryDeck code from your website source and include the new link in your website’s header as described in our Web SDK docs.

The updated JavaScript SDK
The new version JavaScript SDK will no longer require a complicated array-like syntax to interact with. Instead, it’ll allow you to use it like any other JavaScript class. It’ll also enable us to support frameworks like React and React Native at a later date.
This SDK is a breaking change that will bump the version number to 2.0.0. If you’re using an NPM-based framework, it is likely that any auto-updaters you’re using will therefore not automatically update to this version.
Nevertheless, we’re inviting you to take a look at the current implementation and get ready for an update in the next few months. I’ll send an additional email once the SDK is fully baked, but until then you can see our current progress on GitHub.
You're awesome!
I believe that this change will provide a way better experience for all of our users in the long run, even though it will probably inconvenience some of you in the short term.
Thank you so much for your support, and please email us with any questions or comments you might have.

